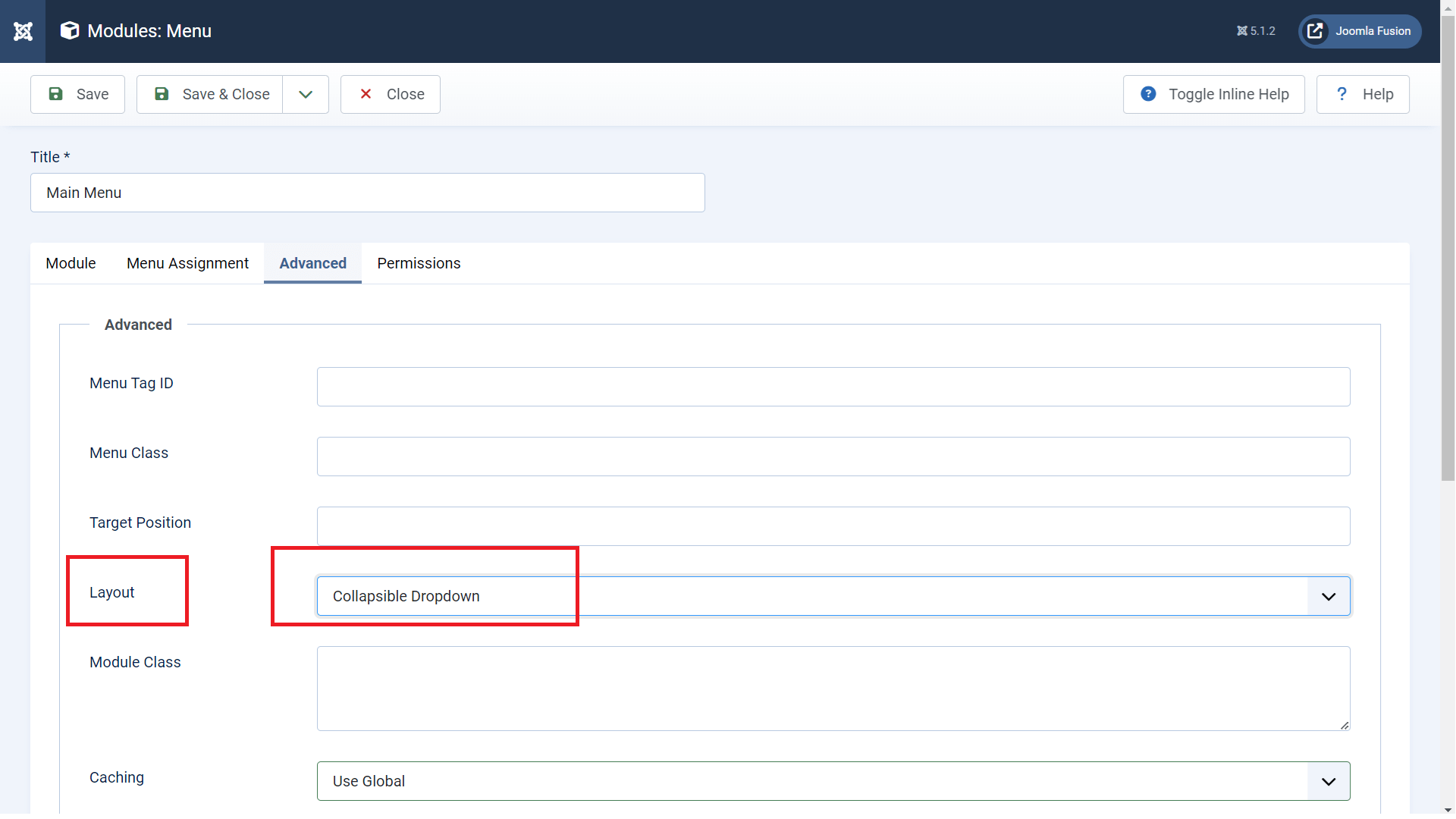
1. On click In the menu module, select Alternate Template Colapsible Dropdown.

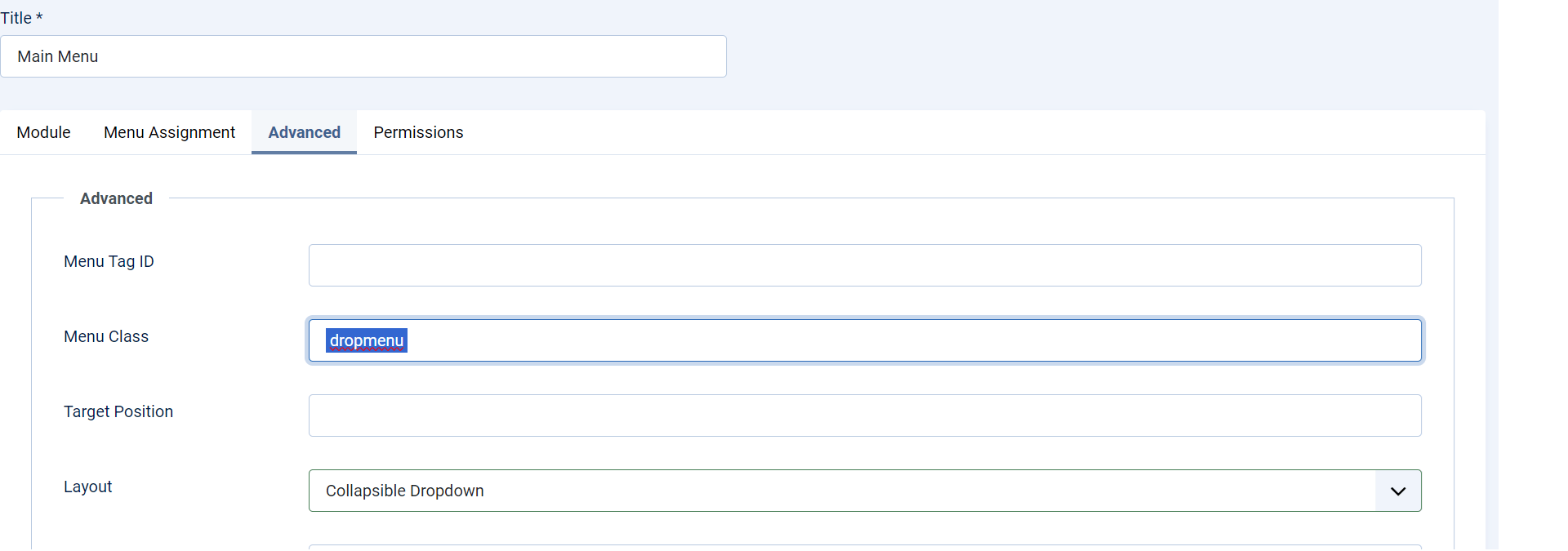
2. Hover The alternate template remains the default. Instead of this add CSS code. For example, the code could be like below (I also added css menu class “dropmenu” in module settings):

The code below will add a submenu popup and a triangle indicating that this is a dropdown menu.
.container-header nav {
margin-top: .5em;
margin-left: 15px;
display: flex;
flex: 1;
flex-direction: row;
}
.metismenu.mod-menu .metismenu-item{
padding: 1em 1em 1em .25em !important;
}
.mod-list li {
padding: 3em 0 0.25em 0 !important;
}
.container-header .container-search {
margin-top: 2.5em;
}
.container-header .dropmenu li:hover > ul {
display: block;
background-color: #fff;
position: absolute;
top: 100%;
left: 0;
min-width: 250px;
padding: 1em;
font-size: 17px;
line-height: 1.3;
}
.item-content .tags .list-inline-item{
margin: 0 0.5rem 0.5rem 0;
}
.dropmenu .deeper.parent > a:after,
.dropmenu .deeper.parent > a:before{
content: “”;
position: absolute;
top: 50%;
width: 7px;
height: 2px;
border-radius: 2px;
background: #000;
}
.dropmenu .deeper.parent > a:after{transform: rotate(-50deg);right: -3px;}
.dropmenu .deeper.parent > a:before{transform: rotate(50deg);right: 0;}
.dropmenu .deeper.parent:hover > a:after{transform: rotate(50deg);}
.dropmenu .deeper.parent:hover > a:before{transform: rotate(-50deg);}
.dropmenu .deeper.parent ul li.active a,
.dropmenu .deeper.parent ul li a:hover{color:#ff822a}
Hope this helped.
Still need help! no problem, feel free to contact us Today
